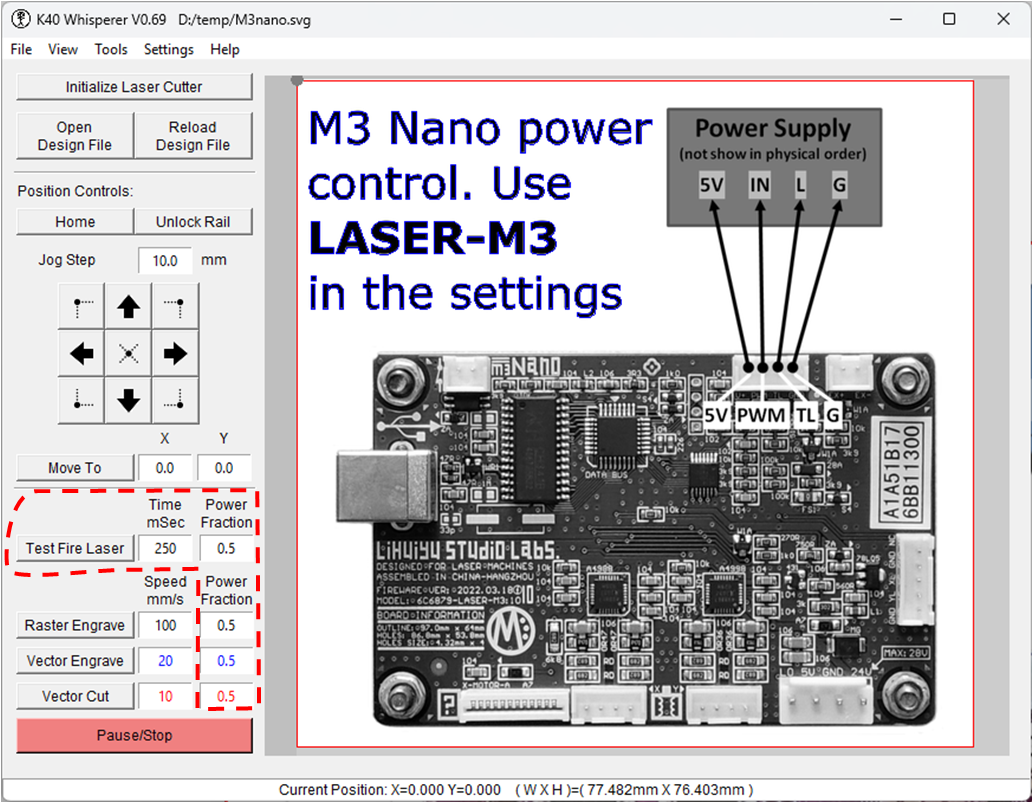
There are new laser machines being shipped (from Vevor) without potentiometer power control or digital power control on the laser engraving...
Category: Laser
K40 Whisperer – Input SVG File Errors
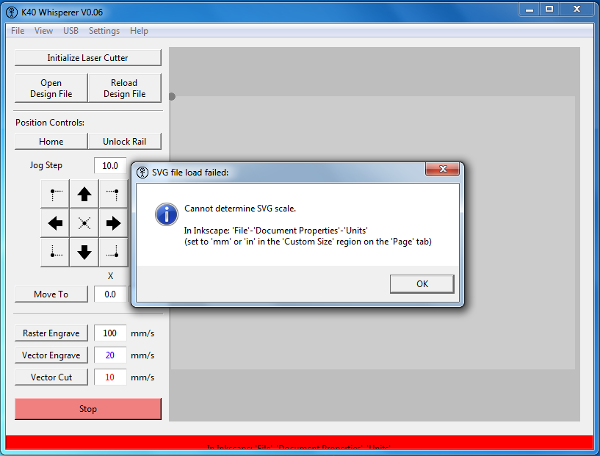
K40 Whisperer is a bit finicky about the SVG files that it will accept. If you are importing files from sources other than a recent version of...
K40 Whisperer – Vector Colors and Text
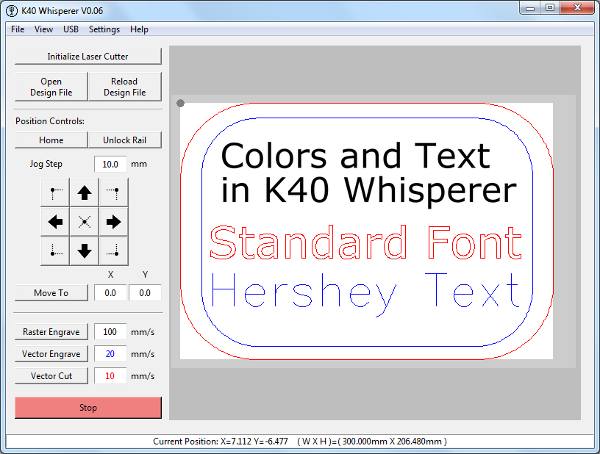
In K40 Whisperer the red and blue vector paths in SVG files are converted to vector cut and vector engrave paths respectively. A few people have...
K40 Whisperer– K40 (Cheap Chinese Laser) Control Software
After months of reverse engineering I am happy to announce that the initial version of K40 Whisperer is available for download under the GPL...
Laser Draw Inkscape Extension for K40 Laser Cutters
A couple of months ago I wrote an Inkscape extension that allows users to save LYZ files that are compatible with Laser Draw (LaserDRW). Laser Draw...
Spring Loaded K40 Laser Platform
I built a spring loaded platform for my K40 laser. The purpose of the platform is to allow for the use of different thicknesses of material while...