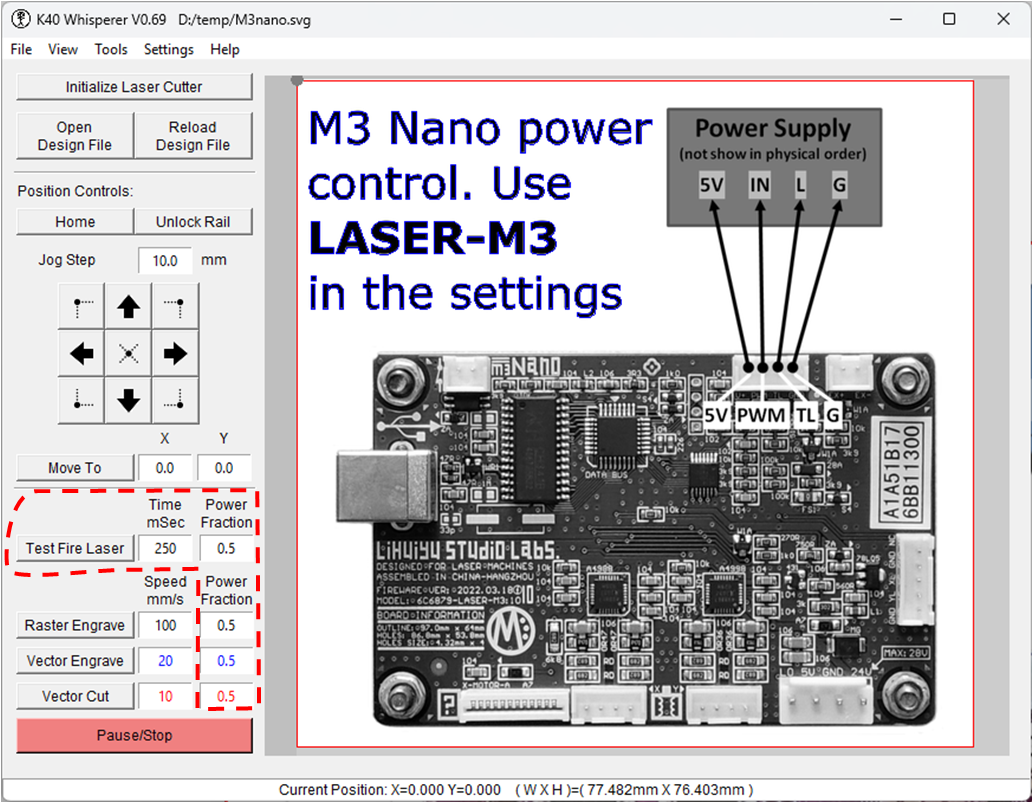
There are new laser machines being shipped (from Vevor) without potentiometer power control or digital power control on the laser engraving...
Tag: k40whisperer
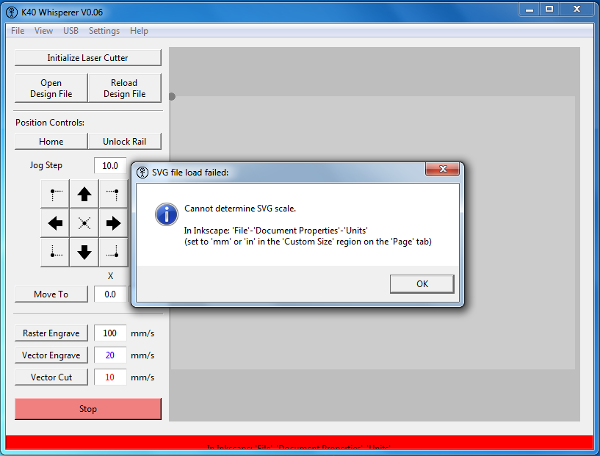
K40 Whisperer – Input SVG File Errors
K40 Whisperer is a bit finicky about the SVG files that it will accept. If you are importing files from sources other than a recent version of...
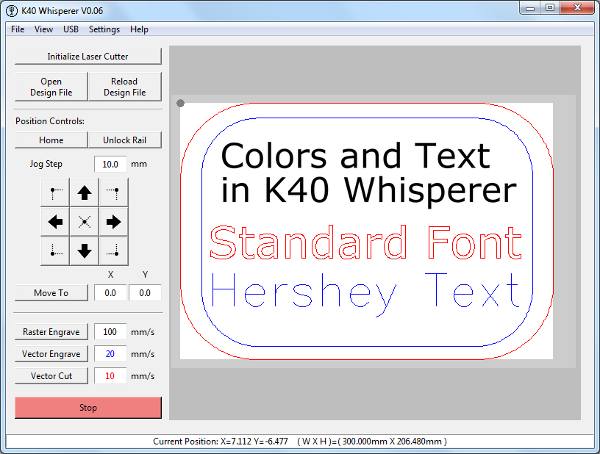
K40 Whisperer – Vector Colors and Text
In K40 Whisperer the red and blue vector paths in SVG files are converted to vector cut and vector engrave paths respectively. A few people have...